File formats for printing projects
By Steffen Andersen · 10. April 2020
When working with printing on packaging, and especially during the design phase, our customers often get confused about what file formats and resolution to use for their materials.
When I started working in the printing industry, my thoughts were always “can’t we just grab their logo from their site, if they can’t find it?” That resulted in a couple of prints that were not as good looking as they should be. It also means that printing projects can actually be doomed from the start if the printing material does not have the right resolution.
In this blog post, I will introduce you to Raster and Vector files, and explain how resolution influences the file formats.
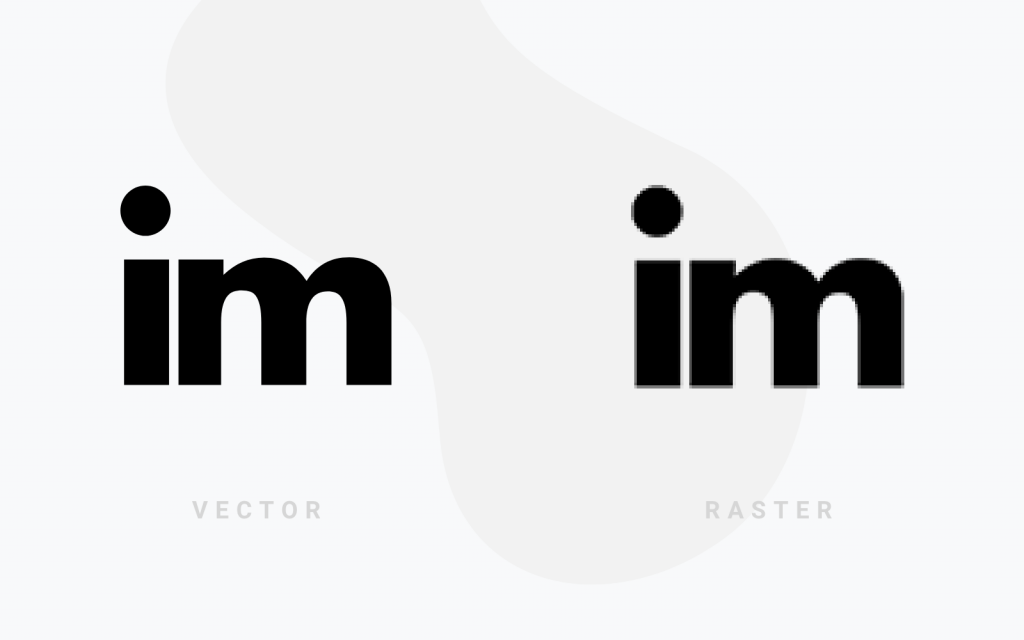
What is the difference between Raster and Vector files?

Vector graphics
Vector graphics are graphics that are defined from lines and polygons based on mathematical formulas.
Vector graphics are made with geometric primitives, so it is easier for it to represent structures and line art.
Most graphic elements are made in vectors formats whereas pictures, in general, are raster graphics.
The file formats that primarily represent vector graphics are SVG, EPS, PDF or AI graphic formats.
The vector files do not need to memorize a lot of pixels they are often not large in a kilobyte, whereas other files such as PNG or JPG can be really heavy in kilobytes due to the many pixels in the image.
One of the key benefits of vector graphics is that they are quick and easy to resize into both larger and small sizes without losing any quality.
The vector images are in general more versatile and easier to use in a lot of different settings and have the same quality as heavy raster images.
This is also the reason why professional graphics always saved logos, icons and other essential graphics as vectors graphics.
Raster images
Raster graphics are also called bitmaps. A bitmap is a grid of individual pixels (points of colour) that collectively compose an image.
Raster graphics are primarily used to store pictures taken with cameras or screenshots.
The file formats that primarily represent raster graphics are JPEG, GIF, PNG, TIFF, BMP graphic formats.
The quality of raster images depends on the resolution of the image. This means that the raster image is displayed at one specific resolution.
The resolution in raster graphics defined by “dpi” (dots per inch). This simply means that the higher the dpi, the better resolution the raster image will be in.
Because the raster images are shown in one specific resolution, they cannot be resized without the resolution will be lowered dramatically.
If the raster images are stretched to fit a space the pixels become visibly grainy. The raster images should ideally be saved at the precise dimensions, so the pixels will not be grainy.
The resolution of the printing materials
In reality, both formats can be used for printing, but if you only have a low-resolution raster file the quality of the print can suffer.
The Vector files can be used for printing no matter whatever the resolution is since they are able to be resized without hurting the resolution of the graphics. Raster graphics are another story.
To determine if the raster image is in a suitable resolution for printing, we should check the pixel density (dpi).
If the raster images should be used for webpages, between 72-100 dpi would be the optimal resolution.
Raster graphics are typically displayed in 72 dpi, a rather low pixel density. Some raster graphics can be with a higher pixel density, but most monitors are only able to show a resolution of 100 dpi.
If the raster image instead should be used for printing purposes on for example paper cups or ice cream cups, the dpi should at least be 300 dpi, a much higher pixel density than the web displays.
The primary reason for this is because this dpi can be resized a bit without the quality of the graphic will suffer a lot.
For printing purposes the perfect solution would be to either make the graphics in a vector version, otherwise, you should create a raster graphic with the exact dimension for the printing template, and at least 300 dpi.
The different file formats – And their primary use
Below I will just run through some of the most used file formats, and what they are primarily used for.
I will also go into depth if there is something you should be aware of when using them for printing purposes.
Most common raster formats

.JPEG
JPEG is the most commonly used file format for raster images for displaying pictures on the web.
JPEG formats can be optimized and the dpi can be chosen when saving the picture from Photoshop as an example.
A JPEG picture is always in the shape of a square or a rectangle with a solid background. They are mostly used for photos on websites.
.PNG
PNG is also a raster graphic format. The main difference between a PNG and a JPEG picture is that a PNG picture can have a transparent background.
In general PNG pictures are in a higher resolution. PNG picture is mostly used for logos, icons or other images displayed on a transparent background.
.GIF
GIF is the third most used raster image, and you normally know the gif format, because it is able to save more pictures in one image, that will form a small video also defined as a GIF.
A GIF can be made with up to 256 RGB colours in the picture, the fewer colours used in the image, the smaller the file size.
The GIF format is mostly used for simple web graphics.
Alternative raster formats
.BMP
BMP is short for Bitmap picture, it is a raster graphic format. The format is primarily used when you need to show more colours than with GIF, JPEG, and PNG.
The file format can also represent transparent areas in the picture.
The file format is not commonly used because the file size is really heavy even when the resolution is not especially high.
.TIFF
TIFF is the raster graphic format that normally has the highest resolution, which makes the file large.
The TIFF graphics do not have a loss in quality, and it is normally used for saving printing files in this format.
Vector formats

PDF is normally used as a vector file, but depending on how the PDF is originally created it can either be a raster or vector file.
The PDF is the most used vector file format because it is a commonly used format by both graphics and marketeers which makes it easy to use.
.EPS
An EPS file is a vector file format that is normally used for storing logos, icons and other important graphic materials for your business.
An EPS file can be reopened and edited with all programs.
EPS is best used for having your master files, so you can send them to printing purposes.
.SVG
SVG files is a vector file format, and it stands for Scalable Vector Graphics.
The files are saved as an XML-based text format that describes how the graphic should appear.
The format is resolution-independent as the rest of vector formats. The SVG files are not a commonly used vector format, but it has the same usability as an EPS file.
.AI
An AI file is a vector file, that is created with Adobe Illustrator, which also means that it can only be edited with Adobe Illustrator.
The only difference from a normal vector file is that it can only be edited in Adobe Illustrator, this also means it is normally used in the developing phase of a design or logo.
The importance of outlining your vector texts
When saving a text in a vector file format, it is standard editable any time you reopen the file. This can, however, cause some displaying problems when printing. To be sure your vector text is displayed exactly how you want it, with the same font, size, etc., you’ll need to outline your text.
To outline your text means that you’ll lock the text, so it is no longer an editable font, but instead, graphic elements that form the letters. Outline your text to ensure that it’s displayed exactly as you want when printing.

